آموزش Event Modifier ها در VueJS : دوره آموزشی VueJS – قسمت ششم :
باسلام و درود خدمت شما دوستان و همراهان عزیز (دوره آموزشی VueJS) / من علیرضا احمدی یک برنامه نویس VueJS که تصمیم گرفتم این دوره رو به صورت رایگان منتشر کنم چون حس میکنم در خصوص مباحث مهمی مثل : لازمه که آموزش هایی ساخته بشه اگر دوست دارید بامن بیشتر آشنا بشید مقاله (علیرضا احمدی – برنامه نویس) را بخوانید که در مورد خودم تا حدودی نوشتم .

در این مقاله می خوانید :
آموزش Event Modifier ها در VueJS :
استفاده از event.preventDefault() یا event.stopPropagation() در مبحث رویداد ها یک نیاز بسیار رایج است . که خوب ما میتونیم داخل methods به راحتی از آن استفاده کنیم ولی برای این که VueJS کار ما رو راحتر تر کنه و از طرفی کدهامون تمیز تر باشه مبحثی تحت عنوان Event Modifier ها در VueJS اضافه شده است

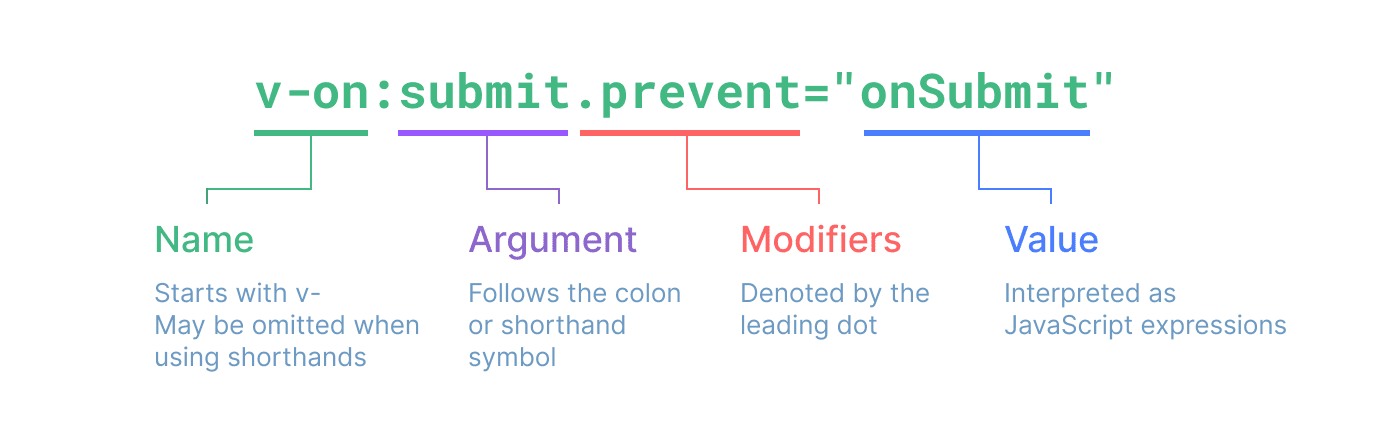
که اگر قسمت قبلی این دوره آموزشی رو دیده باشید ما تیکه کد فوق رو توضیح داده ایم :
که پیشنهاد میکنم حتما مشاهده کنید ویدیو های قبلی این دوره آموزشی رو هم میتونید از طریق لینک زیر :
https://www.aparat.com/playlist/1865507
بهشون دسترسی داشته باشید
در این قسمت با Event Modifier های زیر آشنا خواهید شد :
در این قسمت شما رو قصد داریم با مباحث زیر آشنا کنیم و چند مثال برای موارد زیر بزنیم
- .stop
- .prevent
- .self
- .capture
- .once
- .passive
اما جا داره در این پست در خصوص چند تا از Event Modifier ها توضیح بدهم که هر کدام چه کاری رو انجام میدهند .
Event Modifier – stop چه کاری رو انجام میده ؟
در واقع stop همون کار : event.stopPropagation رو برای ما انجام میده و متد stopPropogation باعث میشه رویداد به سطحهای بعدی گسترش پیدا نکنه.
Event Modifier – prevent :
کاری که prevent انجام میده همون event.preventDefault هست که مانع Reload شدن صفحه میشه تا بتونیم کار مد نظرمون رو به راحتی انجام دهیم .
Event Modifier – self :
این Modifier باعث میشه رویداد فقط زمانی اجرا بشه که event.target، برابر با خود المنتی باشه که بهش نسبت داده شده است .
Event Modifier – capture :
کاری که capture انجام میده این هست که باعث میشه حالت Event Capturing اتفاق بی افته / به صورت ساده این حالتی هست که رویداد از سطح بیرونی به سطح داخلی گسترش پیدا میکنه که به اون میگن Event Capturing.
Event Modifier – once :
این Modifier همونطور که احتمالا از اسمش هم مشخص هست ، اگه به یک رویداد نسبت داده بشه، باعث میشه که رویداد فقط یک بار اتفاق بیوفته و در نتیجه تلاشهای بعدی برای اجرای رویداد نادیده گرفته میشه
ویدیو آموزشی این قسمت :
به زودی ویدیوی آموزش Event Modifier ها در VueJS رو هم برایتان در همین پست قرار خواهیم داد ما فقط به صورت کلی در این پست در خصوص برخی از مباحث مهم توضیح دادیم و مباحث بیشتر رو در ویدیوی این قسمت توضیح خواهیم داد …
گروه تلگرام. پرسش و پاسخ VueJS :
برای پرسش و پاسخ در خصوص آموزش های های ویو جی اس میتوانید گروه تلگرامی ما رو به دنبال کنید
آدرس گروه تلگرام : https://t.me/irdev2
منتظر انتقادات و پیشنهادات شما همراهان عزیز هستیم .

